By: Rob Fisch | Updated: 2010-05-05 | Comments | Related: > Sharepoint Design
Problem
I would like to selectively open specific links in a new browser window from an out-of-the-box SharePoint "Links List".
Solution
SharePoint "links lists" are very handy. The only problem is that out-of-the-box, the links take over the browser window. While desirable for some navigation tasks, it is not always optimal.
Sometimes I use a Content Editor Web Part to make custom links, but these are not permission sensitive the way SharePoin Lists can be.
There is a 3rd party web part add-on called "Windows Links" for WSS3/MOSS2007 that works just fine, but it requires an installation of the web part. This can (and probably will) cause issues during an upgrade to the next version of SharePoint.
Hoping that a feature would be included in SharePoint 2010, I decided to try the new Links List in the beta of SharePoint 2010. I was sad to learn that this potential improvement was not included...
...which prompted me to look for another solution. Fortunately, I ran across this solution from an old blog. I credit Ricky Spears for originally posting this solution, however, the original code contained a text wrapping error. "Wmhogg" in a comment (from the original post) had pointed this out. (Nice catch Wmhogg!). So the code provided in this tip is both corrected and condensed.
The basic idea is that Link List is added to a Web Part Zone on a site page or web part page. Then a Content Editor Web Part is added (anywhere) onto the same page.
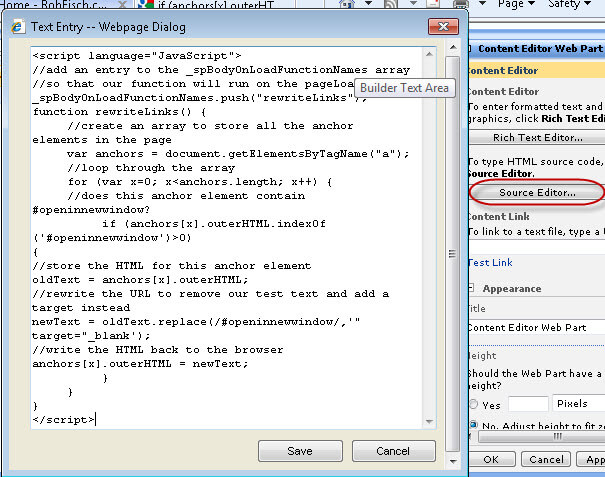
The code is entered into a Content Editor Web Part using the "Source Editor" (not the Rich Text Editor), as pictured below.

Below is the code.
<script language="JavaScript">
//add an entry to the _spBodyOnLoadFunctionNames array
//so that our function will run on the pageLoad event
_spBodyOnLoadFunctionNames.push("rewriteLinks");
function rewriteLinks() {
//create an array to store all the anchor elements in the page
var anchors = document.getElementsByTagName("a");
//loop through the array
for (var x=0; x<anchors.length; x++) {
//does this anchor element contain #openinnewwindow?
if (anchors[x].outerHTML.indexOf('#openinnewwindow')>0)
{
//store the HTML for this anchor element
oldText = anchors[x].outerHTML;
//rewrite the URL to remove our test text and add a target instead
newText = oldText.replace(/#openinnewwindow/,'" target="_blank');
//write the HTML back to the browser
anchors[x].outerHTML = newText;
}
}
}
</script>
The Content Editor Web Part can be hidden if desired (look in the "Layout" section of the web part options).
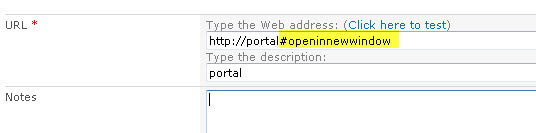
And finally, when creating links in the Links List, add #openinnewwindow on the end of each link that you would like to open in a new window.

Next Steps
- Review the article on the Content Editor Web Part.
About the author
 Rob Fisch has worked with SQL Server since version 6.5 as a dba, developer, report writer and data warehouse designer.
Rob Fisch has worked with SQL Server since version 6.5 as a dba, developer, report writer and data warehouse designer.This author pledges the content of this article is based on professional experience and not AI generated.
View all my tips
Article Last Updated: 2010-05-05






