By: Abin Jaik Antony | Updated: 2010-07-13 | Comments | Related: > Sharepoint Design
Problem
The scope of this article is to explain how to create SharePoint web parts with HTML text editing input controls. We will go through the creation of an email sending web part with a message field enabled for HTML formatting.
Solution
We are going to utilize the InputFormTextBox Class that is available under the namespace Microsoft.SharePoint.WebControls for the creation of HTML editing control.
Letís start creating an email sending Web Part with the message field enabled for HTML editing. Follow the steps below to create this web part. For SharePoint component development, I use WSPBuilder to a large extent. You can download it from this location: WSPBuilder
Follow the below steps to develop the webpart.
- Open Visual Studio 2008/2005. Go to File Menu --> New-->Project -->WSPBuilder --> WSPBuilder Project
- Name the Project "EmailSenderWSP".
- From the Solution Explorer, Right Click on the Project and select the "Add new item" option. From the window choose the option "WebPart Feature" and name the feature "EmailSenderWebpart".
- Switch to the code behind the EmailSenderWebPart .
- Find the "CreateChildControls" event for creating the controls/Layout of the web part, then add the following code to the "CreateChildControls" event :
TextBox txtMailTo;
TextBox txtSubject;
InputFormTextBox ifTxtBox;
protected override void CreateChildControls()
{
if (!_error)
{
try
{
base.CreateChildControls();
Table tbl = new Table();
tbl.ID = "tblEmailSender";
tbl.Width = Unit.Percentage(100);
//tbl.Height = Unit.Percentage(100);
tbl.CellPadding = 2;
tbl.CellSpacing = 2;
TableRow tr1 = new TableRow();
TableCell tc11 = new TableCell();
tc11.Width = Unit.Percentage(25);
tc11.Text = "Mail To:";
TableCell tc12 = new TableCell();
tc12.Width = Unit.Percentage(75);
tr1.Cells.Add(tc11);
tr1.Cells.Add(tc12);
TableRow tr2 = new TableRow();
TableCell tc21 = new TableCell();
tc21.Width = Unit.Percentage(25);
tc21.Text = "Subject:";
TableCell tc22 = new TableCell();
tc22.Width = Unit.Percentage(75);
tr2.Cells.Add(tc21);
tr2.Cells.Add(tc22);
TableRow tr3 = new TableRow();
TableCell tc31 = new TableCell();
tc31.Text = "Message:";
tc31.Width = Unit.Percentage(25);
TableCell tc32 = new TableCell();
tc32.Width = Unit.Percentage(75);
tc32.VerticalAlign = VerticalAlign.Top;
tr3.Cells.Add(tc31);
tr3.Cells.Add(tc32);
TableRow tr4 = new TableRow();
TableCell tc41 = new TableCell();
tc41.Width = Unit.Percentage(25);
TableCell tc42 = new TableCell();
tc42.Width = Unit.Percentage(75);
tr4.Cells.Add(tc41);
tr4.Cells.Add(tc42);
txtMailTo = new TextBox();
txtMailTo.ID = "txtMailTo";
txtMailTo.Width = Unit.Percentage(100);
txtSubject = new TextBox();
txtSubject.ID = "txtSubject";
txtSubject.Width = Unit.Percentage(100);
tc12.Controls.Add(txtMailTo);
tc22.Controls.Add(txtSubject);
//This part of this code snippet creates
//the HTML Editing Input Control
ifTxtBox = new InputFormTextBox();
ifTxtBox.ID = "ifTxtBox";
ifTxtBox.RichText = true;
ifTxtBox.RichTextMode =SPRichTextMode.FullHtml;
ifTxtBox.TextMode = TextBoxMode.MultiLine;
ifTxtBox.Rows = 10;
ifTxtBox.Width = Unit.Percentage(100);
ifTxtBox.Height = Unit.Percentage(20);
tc32.Controls.Add(ifTxtBox);
Button btnSend = new Button();
btnSend.ID = "btnSubmit";
btnSend.Text = "Send";
btnSend.Click += new EventHandler(btnSend_Click);
btnSend.Width = Unit.Pixel(50);
tc42.Controls.Add(btnSend);
tbl.Rows.Add(tr1);
tbl.Rows.Add(tr2);
tbl.Rows.Add(tr3);
tbl.Rows.Add(tr4);
this.Controls.Add(tbl);
}
catch (Exception ex)
{
HandleException(ex);
}
}
}
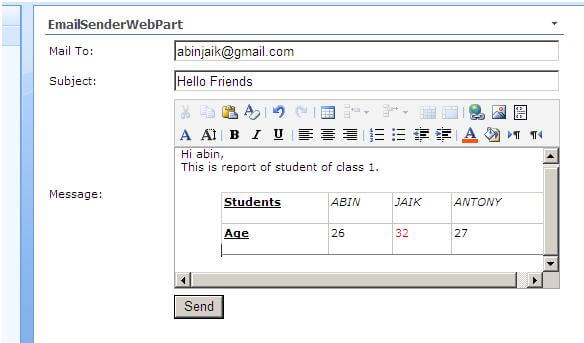
- The above code will create the UI interface as shown and also give an emphasized look on the InputFormTextBox Class instantiation.
- Find the Click event of the Button "btnSend" that is handled on the "CreateChildControls "event and add the logic for sending the email, which is not the scope of this article.
- Build the code.
- Build the WSP and Deploy the WSP to your site
- Activate the Feature and add the webpart to your page.
After doing these steps you can see a webpart with an input text field enabled for HTML formatting as per the image below.

Next Steps
- Check out MSSQLTips.com for great information about Microsoft SQL Server.
About the author
 Abin Jaik Antony
Abin Jaik AntonyThis author pledges the content of this article is based on professional experience and not AI generated.
View all my tips
Article Last Updated: 2010-07-13






