By: Hesham Saad | Updated: 2011-01-27 | Comments | Related: > Sharepoint Design
Problem
Many SharePoint portals require extending SharePoint OOB (Out Of The Box) Web Parts. This can lead to the development of custom coded Web Parts. This can be achieved by customizing and converting SharePoint Custom List View Web Parts into XSLT Data View Web Parts.
Solution
This solution uses an XSLT DataView.
XSLT "Extensible Stylesheet Language Transformations" is a language for transforming XML documents into other types of documents , such as HTML or XML. It is designed for use as part of XSL which is a style sheet language for XML and also designed to be used independently of XSL.
A DataView is a live, customizable view of a data source that leverages Microsoft's ASP.NET technology that presents views of data that can you filter, sort, or group. You can also change the layout, apply styles or apply conditional formatting in a WYSIWYG environment. A DataView can display data from a wide variety of sources and be modified by using Office SharePoint Designer. These include:
- Databases queries.
- XML documents.
- Web services.
- SharePoint list & libraries.
- SeServer - side scripts.
So, a combination between XSLT and a DataView is a great way to modify the look and feel of displayed data in a SharePoint site in order to match your requirements. This will save time and help many non-SharePoint developers users to enhance the look and feel of their Web Parts without writing a single line of code.
In this article (Part-1), you will see how to prepare for "Converting SharePoint Custom List View Web Part into XSLT Data View Web Part" by creating the custom list and displaying the page.
In Part (2), you will see how to create a simple XSLT DataView for a SharePoint custom list.
Create a List and fill it with data
First, let's create a SharePoint custom list "MSSharePointTips - News" and fill it with some sample data:
Note: This tip uses a publishing site.
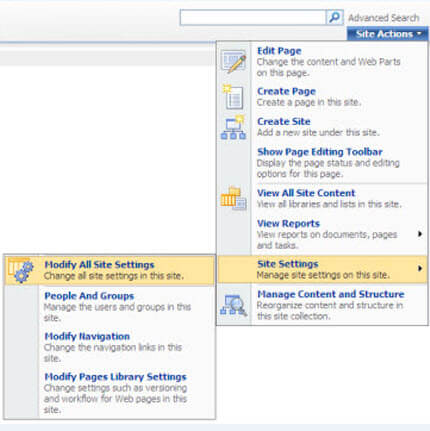
Open your SharePoint Site, click on the "Site Actions" menu, then "Site Settings", then "Modify All Site Settings" :

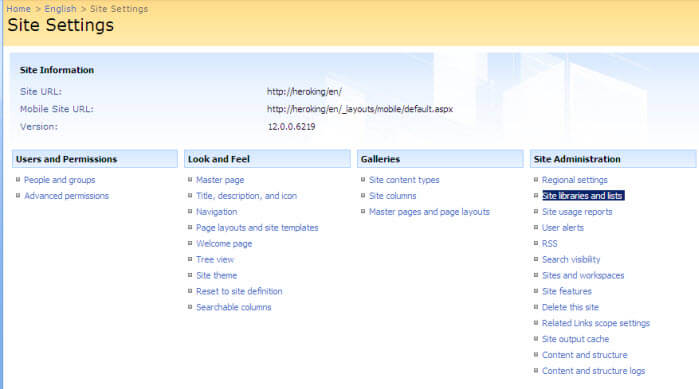
Click on "Site Libraries and Lists" under the "Site Administration" section:

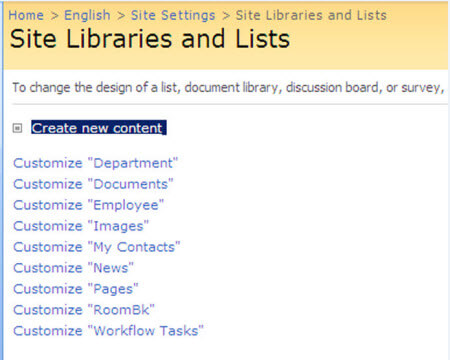
Click on "Create new content" :

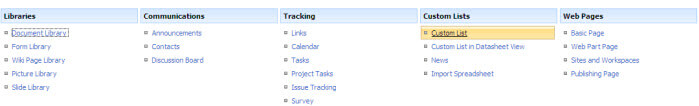
Then , Click on "Custom List" under "Custom Lists" section :

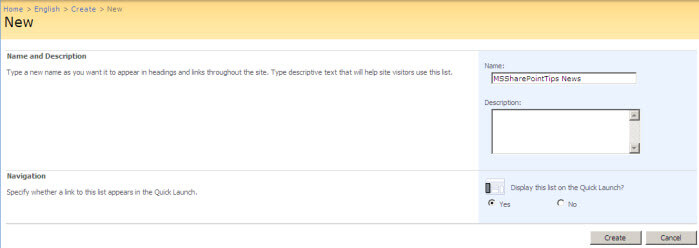
Type a Name for the custom list then press the Create button:

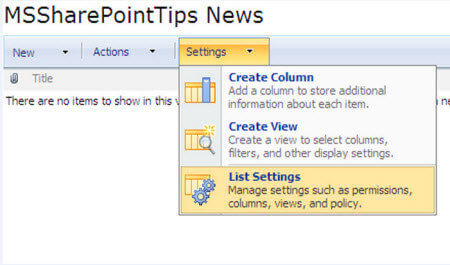
Click on "List Settings" under the "Settings" menu:

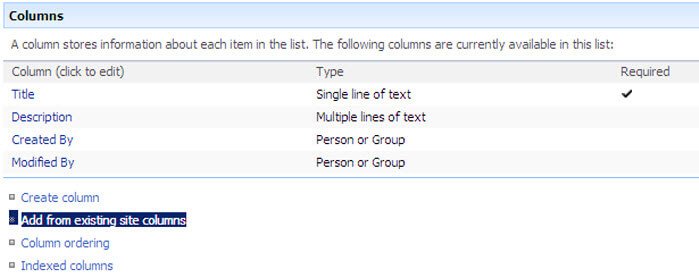
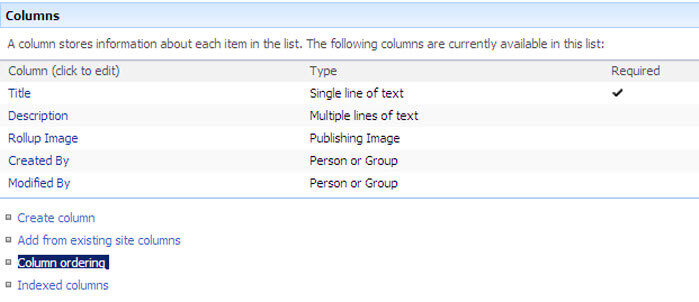
Create a new Column called "Description". The type should be "Multiple lines of text - Plain text". Then click on "Add from existing site columns" link under the "Columns" section for adding the news image column:

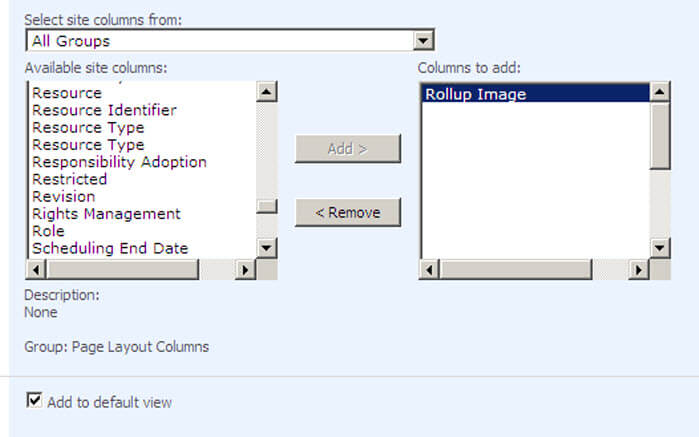
Select the "Rollup Image" site column from the "Available site columns:" list, then press the "Add >" button to be added to the "Columns to add:" list:

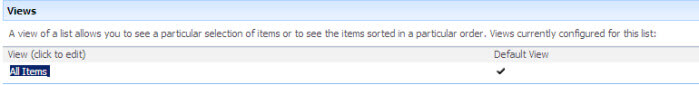
Click on default the "All Items" view under the "Views" section in order to show/hide columns in the list default view:

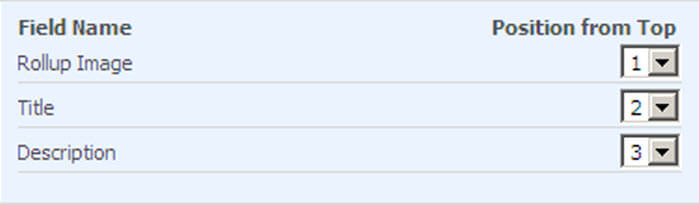
- Check "Created (i.e.: News Created DateTime)" , "Rollup Image", "Title" & "Description" columns and adjust their displaying positions:

Click on "Column Ordering" under the "Columns" section in order to order/sort the columns in the entry form:


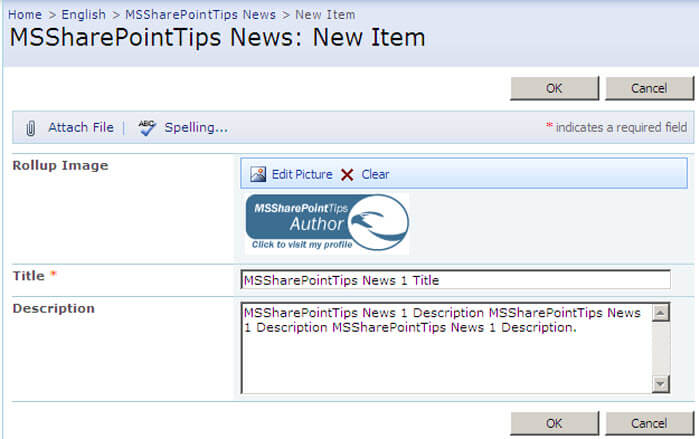
Click on "New Item" under the "New" menu items toolbar in order to add a new News item "Sample News data":


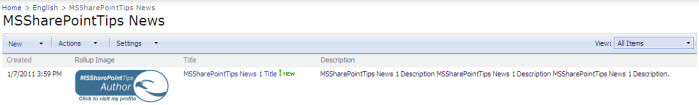
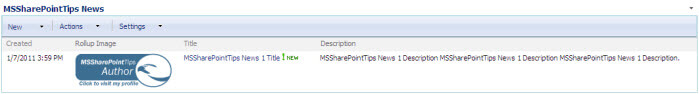
Viewing the "MSSharePointTips News" list after adding a sample news list item:

Create a new page that will be used to create the XSLT DataView in:
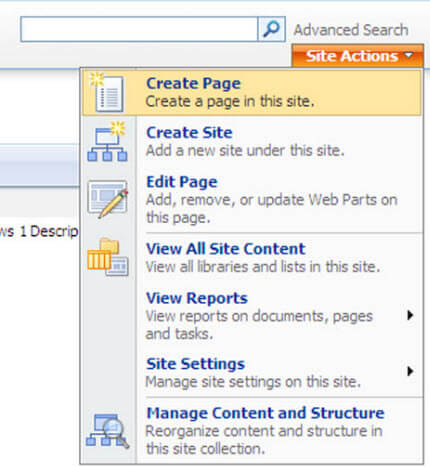
Click on the "Site Actions" menu then "Create Page":

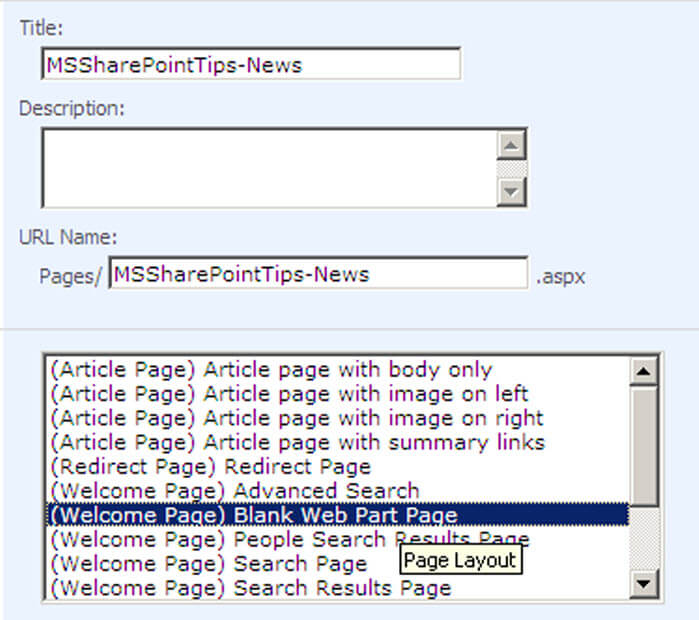
Type a "Title:" (MSSharePointTips-News) for the new page, Description is optional, then select "(Welcome Page) Blank Web Part Page" from the page templates list:

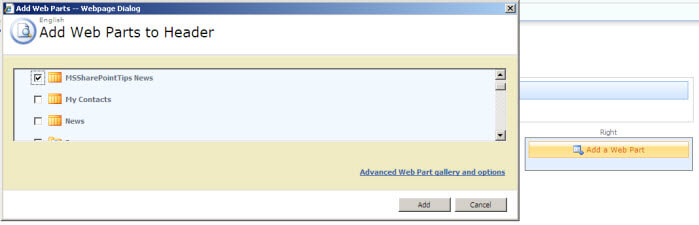
Click on any "Add a web part" button in a Web Part Zone, then select the "MSSharePointTips News" list. Then click on "Publish" button:


Viewing the "MSSharePointTips News" custom list displayed as a "List View" Web Part in the "MSSharePointTips-News" page:

In this part you have seen how to prepare for "Converting a SharePoint Custom ListView Web Part into XSLT Data View Web Part" by creating a custom list, filling the custom list with sample data then creating a page for displaying the custom list as a ListView Web Part.
In part (2) you will see how to create a simple XSLT DataView for a SharePoint custom list using Microsoft Office SharePoint designer.
Next Steps
- Read Part 2 of this article.
- Create a Data View.
- Formatting XML dates from SharePoint using XSLT.
About the author
 Hesham Saad
Hesham SaadThis author pledges the content of this article is based on professional experience and not AI generated.
View all my tips
Article Last Updated: 2011-01-27






