By: Rahul Mehta | Updated: 2011-04-05 | Comments | Related: > SharePoint
Problem
Silverlight applications are used to build rich Internet-based applications. SharePoint previously allowed Silverlight integration with some configurations and many deployment dependencies.
Solution
SharePoint 2010 has introduced a new web part (Silverlight Web Part) which is
an out of the box SharePoint web part. It facilitates one to view their Silverlight
applications. The Silverlight web part always accepts the application in the ".xap"
format, which is basically the compressed output file for the Silverlight application.
In this article, we will show how to use out of box Silverlight web part in SharePoint
2010.
We have created a sample Silverlight application using Visual Studio
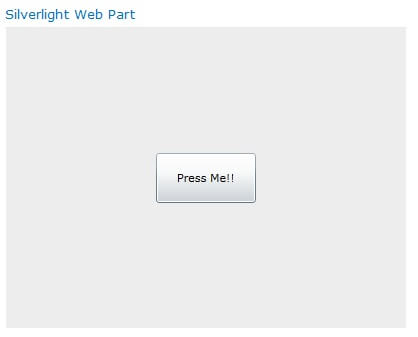
2010 which will change the content of the button after being pressed. For instance
when the application is loaded for the first time, the button content would be "Press
Me!!"

When the button is pressed, the content would change to "UnPress Me!!". Again if it is pressed it would change to "Press Me!!". It is a very basic sample of a Silverlight application.

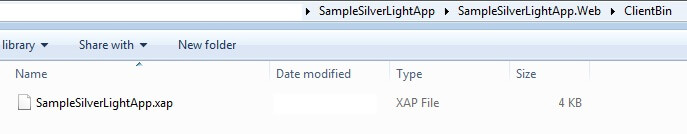
As the Silverlight web part only accepts files in the .xap format, let's find one.
If the Silverlight application is created using Visual Studio 2010, one could find a .xap file in the projectfolder -> projectfolder.web -> ClientBin folder.

We need to upload the .xap file into one of the SharePoint libraries and we would prefer to upload in an asset library (i.e. the existing Site Assets Library). To upload the .xap file, go to the library and click "Add document".

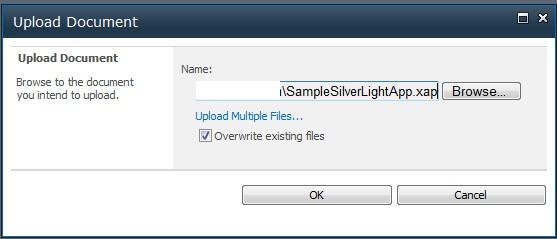
Browse the source path of the "clientbin" folder and select the .xap file and click OK. One can select to overwrite the existing file in the library too.

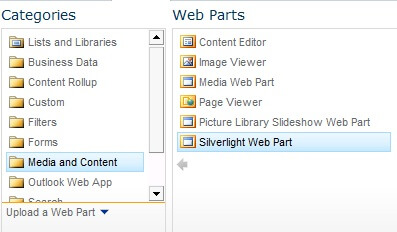
To add a Silverlight web part, go to SiteActions -> Edit Page. Click "Add web part". In the "Media and Content" category, select "Silverlight web part" and click OK.

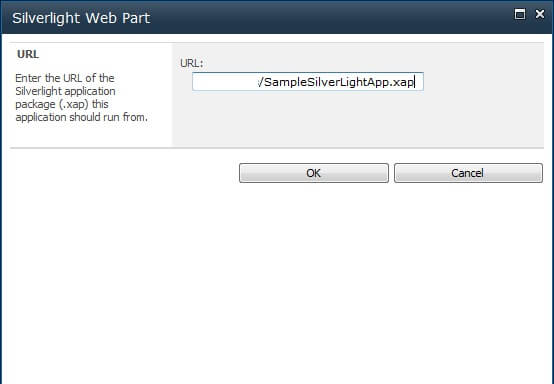
Open the tool pane. Under the application category, click on "configure" and select the application file source path as the document name (.xap files) that we uploaded in the library as displayed in the image below.

Click "OK" and select "Stop editing" from the Page tab.

The Silverlight application is viewable and accessible very easily without any kind of back-end configurations.
Next Steps
- Use the Silverlight web part to build different, richer applications and integrate them with SharePoint.
- Use Visual Studio 2010 to create custom Silverlight applications for building rich UI applications.
About the author
 Rahul Mehta is a Project Architect/Lead working at Tata Consultancy Services focusing on ECM.
Rahul Mehta is a Project Architect/Lead working at Tata Consultancy Services focusing on ECM.This author pledges the content of this article is based on professional experience and not AI generated.
View all my tips
Article Last Updated: 2011-04-05






