By: Rebecca Jones | Updated: 2011-05-12 | Comments | Related: > SharePoint
Problem
Are you tired of users not putting the correct information in on your forms? Recently I have come across issues where users were putting letters instead of numbers for a phone number field or not putting dashes in for their SSN. The question is how do you stop this from happening?
Remember back in the day when you wanted to validate form fields in ASP, what did you use? Well you used Regular Expressions or RegExpr. Remember SharePoint is built on ASP technology so why shouldn't you be able to use regExpr in SharePoint?
The answer is you can.
This tip will show you how to integrate regular expressions on your forms to validate such inputs as SSN, phone numbers, and email addresses. Sit back and relax and let's begin. Note- SharePoint Designer is needed to replicate this tip. It can be downloaded for free by clicking on the link SharePoint Designer.
Solution
1. Open up your site in SharePoint Designer.
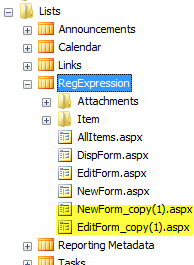
2. Browse to your custom list. The list this tip is referencing is called RegExpression.
Note make a copy of the NewForm.aspx and the EditForm.aspx. That way if you make a mistake you still have the original form.
Notice in the screenshot below my copied pages are in the same folder as the original one. I rename my NewForm_copy(1).aspx to custom_new.aspx

3. Open up the new copy (Custom_new.aspx).

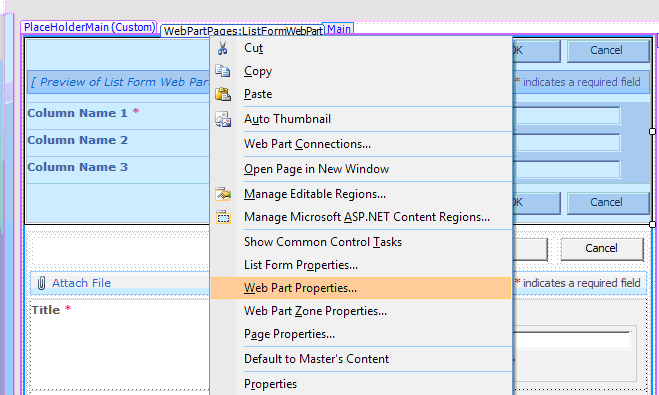
4. Right click on the Web part and select Web Part Properties.

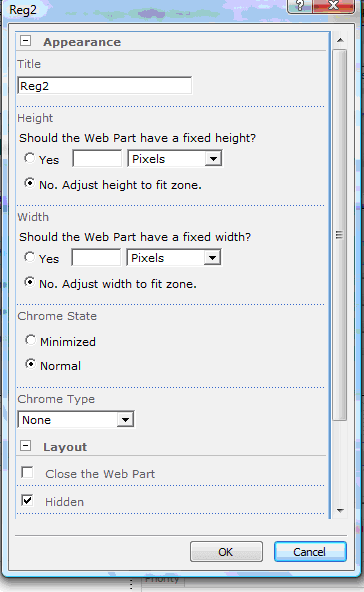
5. Click the plus sign next to the layout box and select the word Hidden. Then click ok.

6. Put your cursor at the end of the web part and click enter a couple of times. This will give a space for the custom list to be placed.
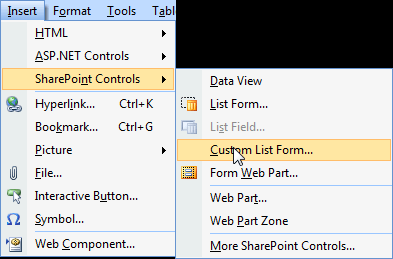
7. Select Insert -> SharePoint Controls -> Custom List Form

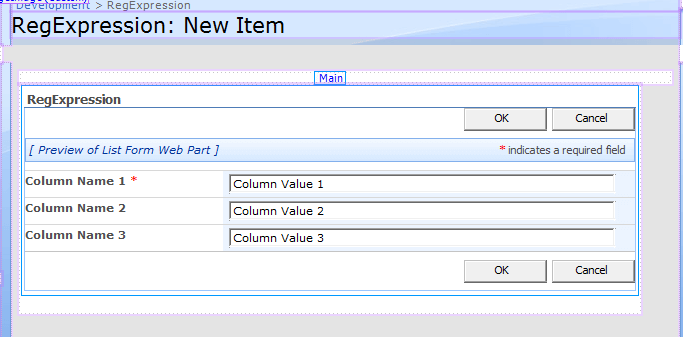
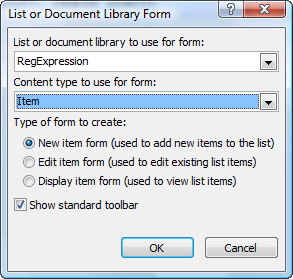
8. Select the name of the list you are putting the RegExpression on and select the default content type. Lastly select the New Item form and click ok.

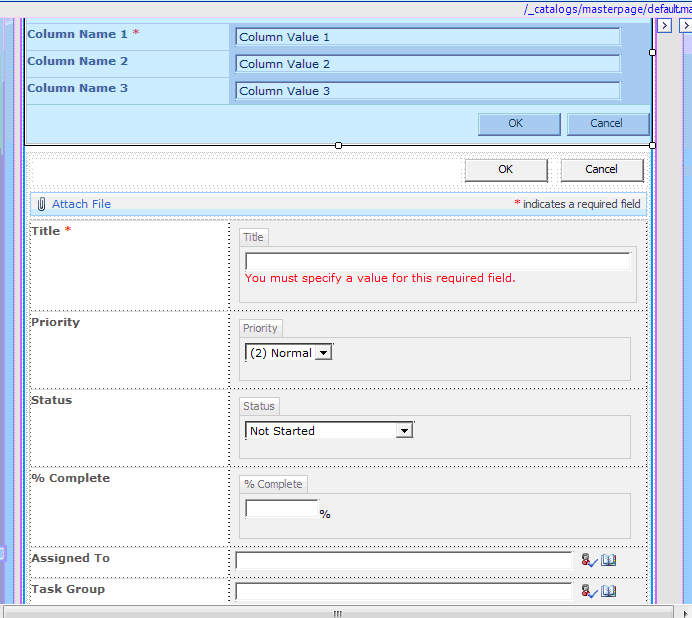
9. Your screen should now look like the following: Do not worry about seeing both lists on the screen. When you view the page in the browser you will only see the custom list since we hid the original list.

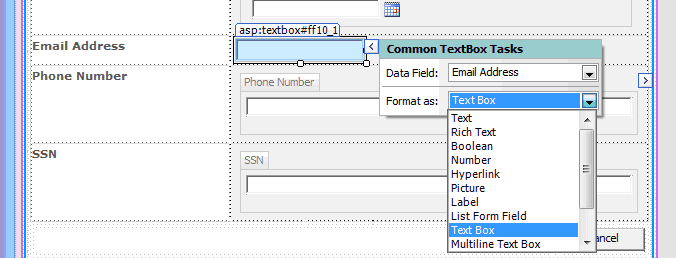
10. Now we are getting into the meat of the tip. Click on the email input box and select the chevron next to it. Select Text box.

11. Looking at the picture above notice the name of the text box ends in ff10_1. Remember this name or write it down. Change the Phone Number and SSN boxes to text boxes also. Also make sure to write down the name of the text boxes.
12. On the left hand side of the screen there is a Toolbox Pane. Scroll down in the box and click the plus sign next to ASP.NET Controls. Then click the plus sign next to the Validation box. Now you should see the RegularExpressionValidator and the RequiredFieldValidator.
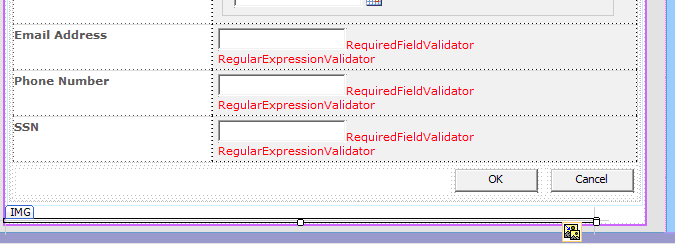
13. Select your email text box and put your cursor after it. Double click the RequiredFieldValidator and then double-click the Regular ExpressionValidator control without moving the cursor. Repeat step 13 for the Phone Number and SSN text boxes. You screen should look similar to the picture below. (Note: If the boxes are not required you do not need to add the RequiredFieldValidator.)

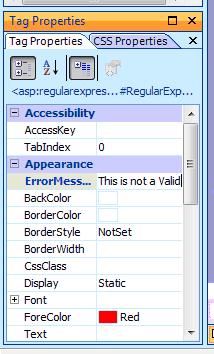
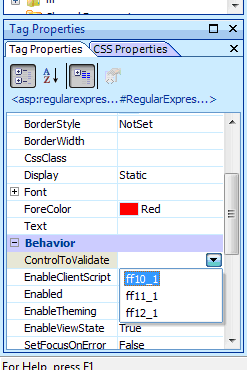
14. Go to the email text box and select the RegularExpressionValidator... On the left hand side look at the Tag Properties box. Set the Error Message to something like...."Enter a Valid Email Address". Next scroll down to the Behavior section of the Tag Properties box and click on ControlToValidate. Select the name of the text box. Remember you should have written down the name of the text box in step 11.


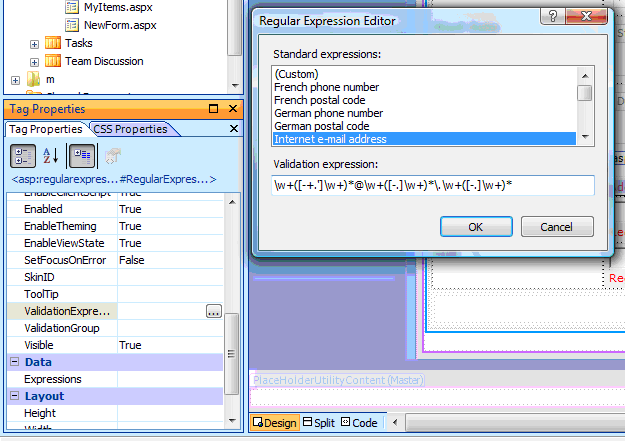
15. Scroll down in the Tag Properties box and select ValidationExpression and click the little box that appears next to it. Select Internet e-mail address. Click Ok.

16. Repeat step 14 for the Phone Number and SSN box. Step 15 for the Phone Number and SSN is a little tricky. Click and select U.S. Social Security Number. You will notice that the expression looks like \d{3}-\d{2}-\d{4}. The problem is that SharePoint does not like the Curly braces in the expression. To change this go ahead and select the U.S. Phone number but you are going to modify the curly braces and the numbers in them to look like the follow:
\d\d\d-\d\d-\d\d\d\d
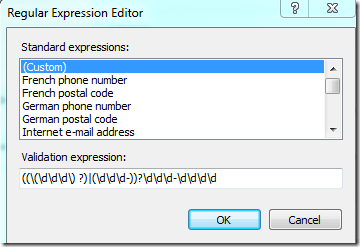
The phone number is similar when you select it. You can select custom and type in your own expression. For the phone number it will look like the picture below.

To explain the syntax:
((\(\d\d\d\) ?)|(\d\d\d-))?\d\d\d-\d\d\d\d
The question mark means that what is in front of the question mark is optional. The pipe (vertical bar) is for grouping the numbers and it lets the regex engine know that the what is on either side of the pipe can be used.
So in the case of the phone number the user can type in just ten digits with or without a dash or parentheses. So the phone number can be (210)508-5966 or 210-508-5966
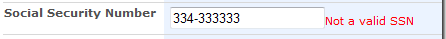
I know you are dying to see if all your hard work has paid off. Save your page and click F12 to view it in the browser. Type in a wrong SSN number and see if you receive your error message.

Next Steps
- For more Regular Expression Expressions try the Regular Expression Library.
About the author
 Rebecca Jones
Rebecca JonesThis author pledges the content of this article is based on professional experience and not AI generated.
View all my tips
Article Last Updated: 2011-05-12






