By: Hesham Saad | Updated: 2011-05-25 | Comments | Related: > SharePoint
Problem
SharePoint designers find it difficult when they try to tweak a SharePoint webpart because everything must be rendered at "code behind", which requires some .NET development skills. How can we make this easier?
Solution
Building web parts is one of the most common tasks that are performed by SharePoint developers. SharePoint 2010 & Visual Studio .Net 2010 enable us to create web parts quickly and easily so we can use project templates and project item templates to help us get started building ASP .Net "Normal & Standard" Web Parts. Also we can build a new type of web part called a "Visual Web Part". When using the Visual Web Part SPI "SharePoint Project Item", Visual Studio .Net 2010 will create a number of files... ".cs, .webpart, elements.xml & .ascx designer files" ...which actually create an ASP.Net user control. There are three primary advantages to user controls when dealing with SharePoint:
- Familiarity.
- Reusability.
- Development Speed.
We can check here these points in detail. Lets see how we can create a Visual Web Part by following the steps below:
1. Create a Visual Web Part Project in Visual Studio .Net 2010:
- Click "Start" > Microsoft Visual Studio 2010 > "Microsoft Visual Studio 2010":

- Click "File" > New > Project:

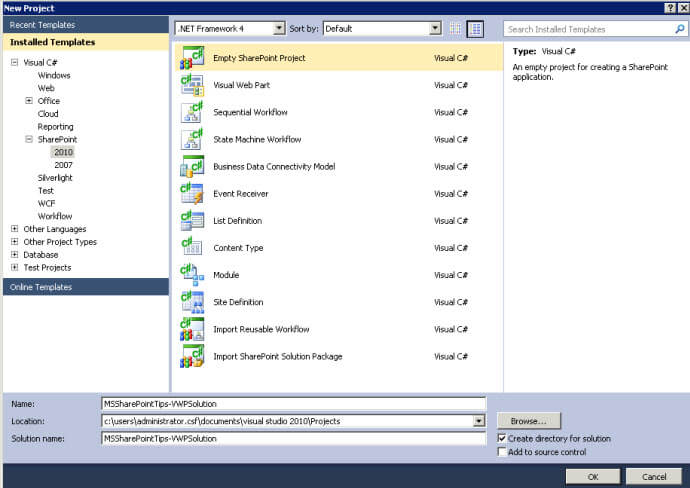
- Select "2010" for SharePoint under "Installed Templates" from the left side panel > Select "Empty SharePoint Project" from the right side panel, Type a name for your project, then click the OK button:

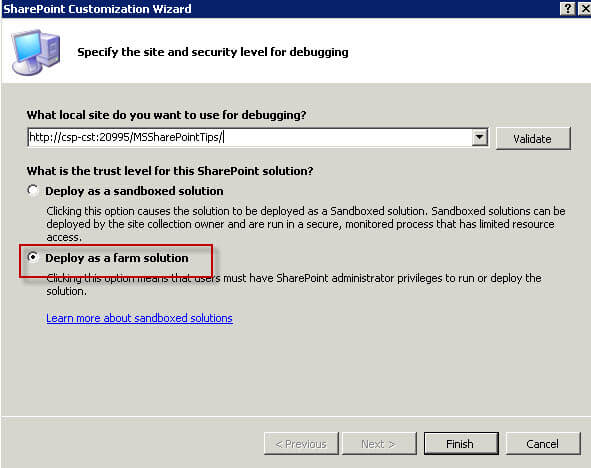
- Type the URL of your local SharePoint site at the "What local site do you want to use for debugging?" textbox and choose "Deploy as a farm solution" (Differences between Farm &
Sandbox Solutions):

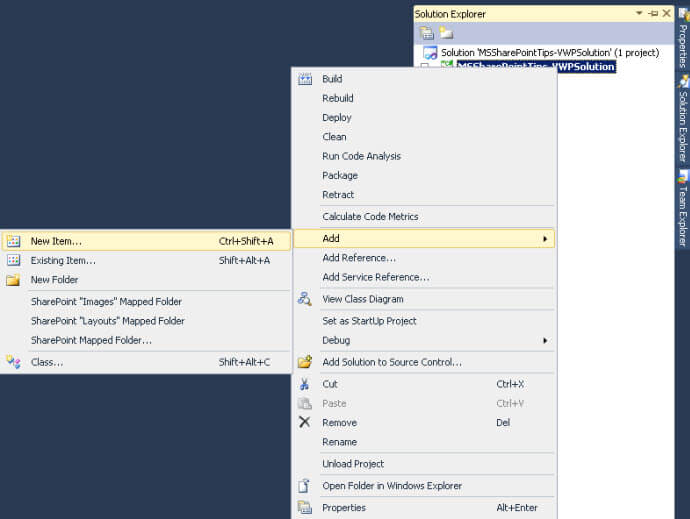
- Click on the "View" menu > Solution Explorer > right-click at the created solution > Add > New Item:

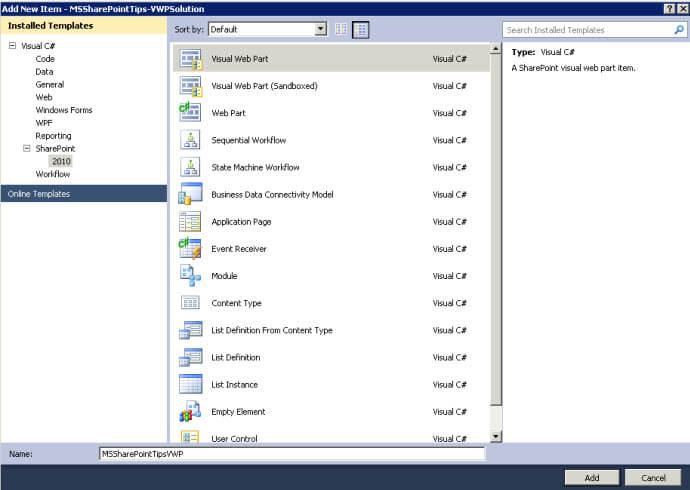
- Select "2010" for SharePoint under "Installed Templates" from the left side panel > select "Visual Web Part" from the right side panel:

2. Exploring and designing the created Visual Web Part:
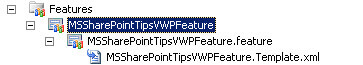
- Now after the project is created, the Solution Explorer contains the default Visual Web Part named "MSSharePointTipsVWP". It also has the presence of the Features and Package nodes. A feature organizes the application in a way that SharePoint Foundation understands. Features can be deployed to SharePoint Foundation at the site or web level. The package contains features and other assets used when you deploy solutions to SharePoint Foundation:

- We can change the default Feature1 name by rename it to "MSSharePointTipsVWPFeature" by clicking on the F2 function key or right-click on it and select rename:

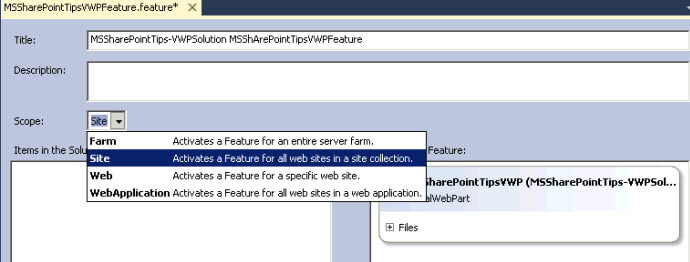
- We can change the feature scope by double clicking on the "MSSharePointTipsVWPFeature" renamed default feature, and then choosing from the Scope choices. We select the Site scope feature:

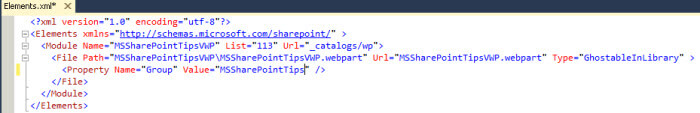
- Let's explore the Visual Web Part by opening the "Elements.xml" file under "MSSharePointTipsVWP":

Grouping" web parts is one of the best practices that we have to follow for better management and organization of web parts, setting the "Group" property in Elements.xml file of the web part to make sure the web parts come under a specific group (ex: Value="MSSharePointTips"). This will make it easier to find the web part from the SharePoint site.
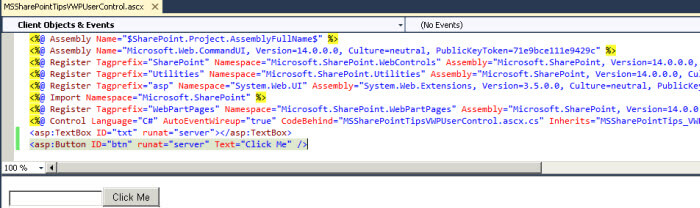
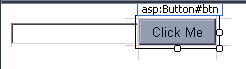
- Let's design our Visual Web Part by opening the "MSSharePointTipsVWPUserControl.ascx" design user control and add a "TextBox" and "Button":

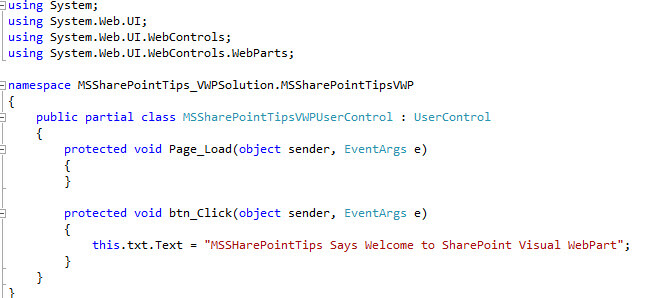
- Double click on the "Click Me" button to go to the btn_click event handler at the code behind:


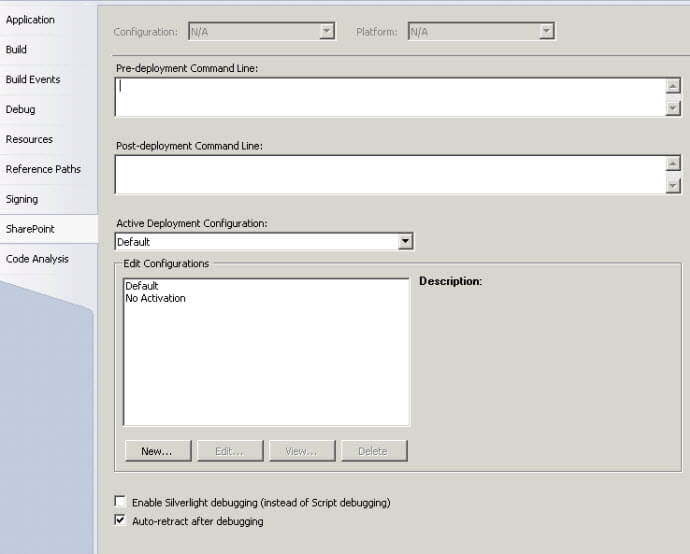
- Let's make sure that the feature will activate automatically once we deploy the solution, by right clicking on the solution > Properties > SharePoint: "Active Deployment Configuration > Default". If we want to manually activate the feature we can set it to "No Activation":

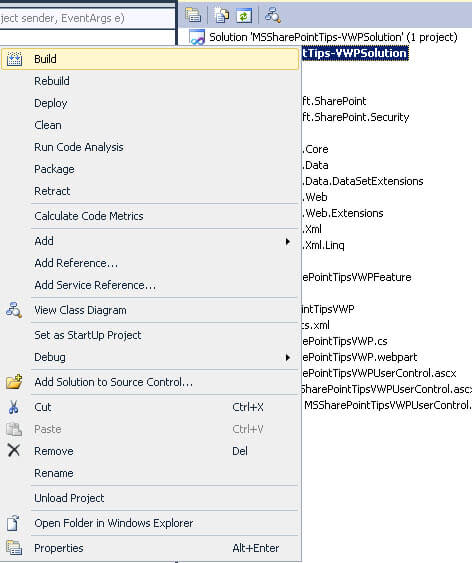
- Then, Right click at the solution and select "Build" to check that everything is OK and ready for deployment:

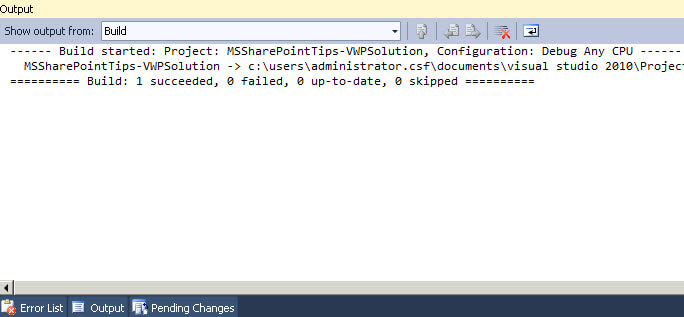
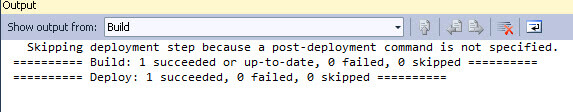
- Wait until we receive a message at the output window telling that we have a successful build:

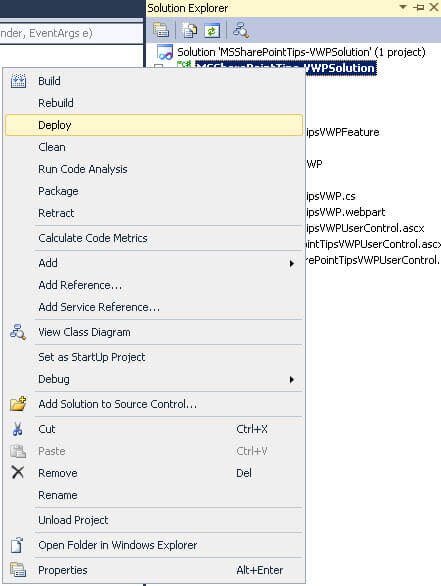
- Then, Right click again on the solution and select "Deploy" and wait until we have a successful deployment:


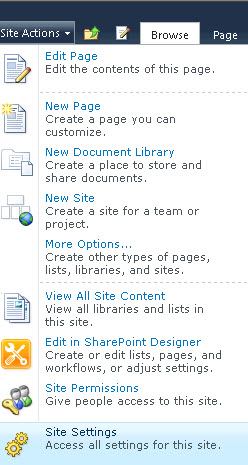
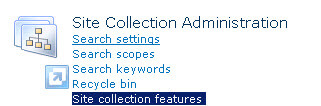
- Let's go to the SharePoint site which we deployed the Visual Web Part to, then click on the Site Actions menu > Site Settings > Site Collection features under Site Collection Administrator. We will see that the "MSSharePointTips" feature is activated automatically:



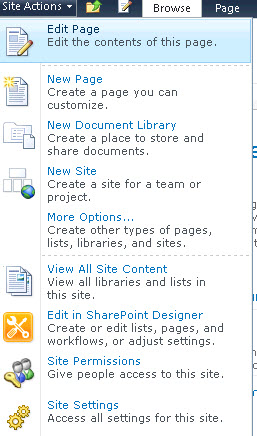
- Then, Go back to the default page, then click the Site Actions menu > Edit Page:

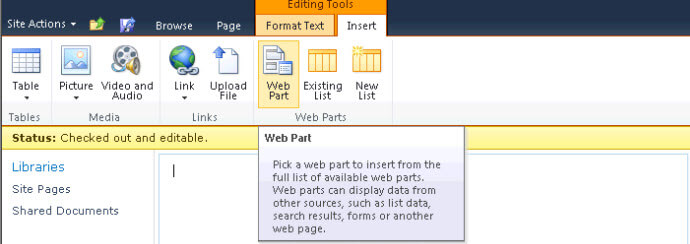
- Click on "Web Part" under "Insert: Editing Tools" from the SharePoint 2010 ribbon bar:

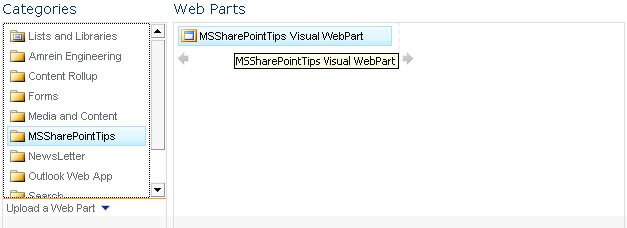
- Then, click on "MSSharePointTips" from the Categories web parts list, then click on the "MSSharePointTips Visual WebPart", then click on add button:

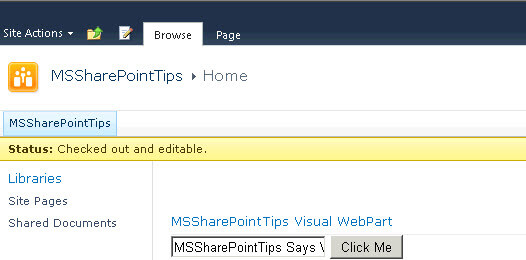
- Now our Visual Web Part has been added to the page. If we click on the "Click Me" button the text box will be populated with the predefined text value:

Next Steps
About the author
 Hesham Saad
Hesham SaadThis author pledges the content of this article is based on professional experience and not AI generated.
View all my tips
Article Last Updated: 2011-05-25






