By: Hesham Saad | Updated: 2011-07-06 | Comments | Related: > SharePoint
Problem
Many SharePoint administrators need to optimize their SharePoint portals in order to improve the site performance. We'll see how to optimize HTML for SharePoint portal pages via SharePoint designer.Solution
SharePoint Designer 2010 introduces a new 'optimize' feature which can be used to improve the site performance.
Here is how to use it:
Click on Start > SharePoint > Microsoft SharePoint Designer 2010

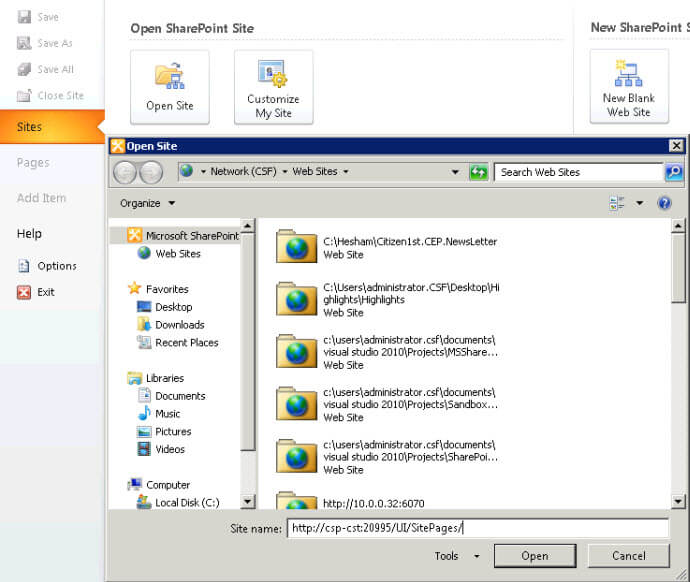
Click on "Sites" > Open Site : Type your "Site name" > Open:

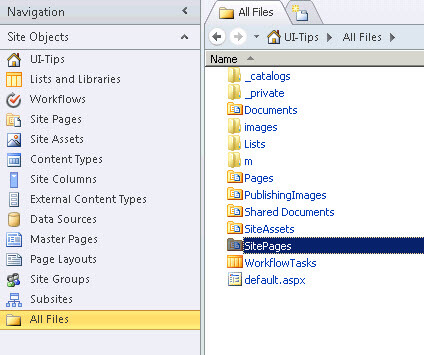
Click "All files" under "Navigation" section and then click on "SitePages" :

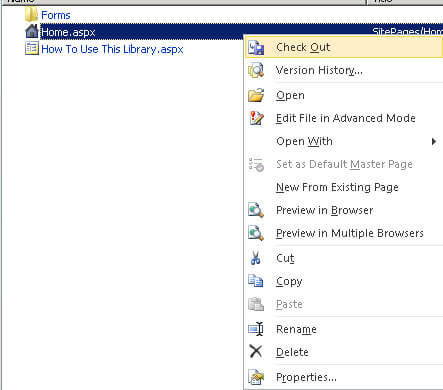
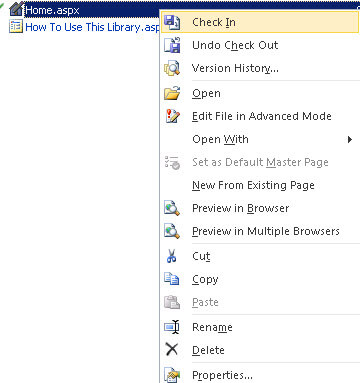
Right click on "Home.aspx" page then select "Check Out" :

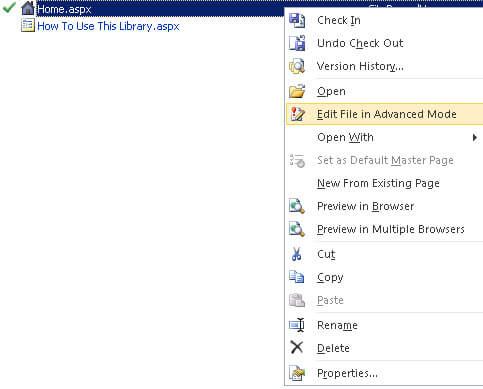
Right Click again on "Home.aspx" page and select "Edit File in Advanced Mode":

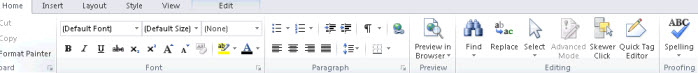
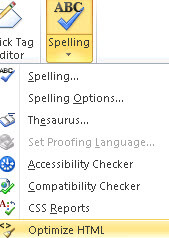
Click on "Spelling" menu items (Under : Home (Ribbon Tab) -> Proofing) then select "Optimize HTML":


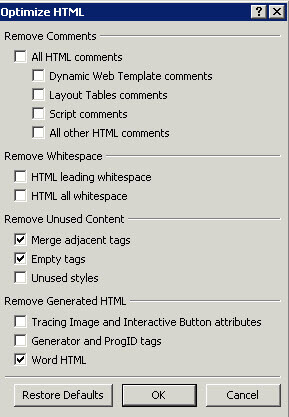
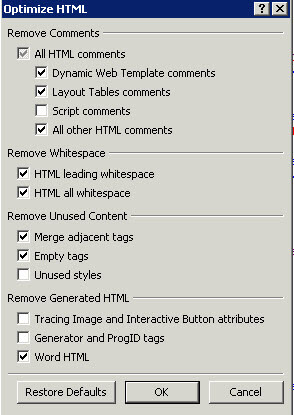
You can check items according to your requirements as below, Click the OK button then save the page:

Here is another example of options.

Right click on "Home.aspx", then select "Check In", then click on the "Yes" button to save:


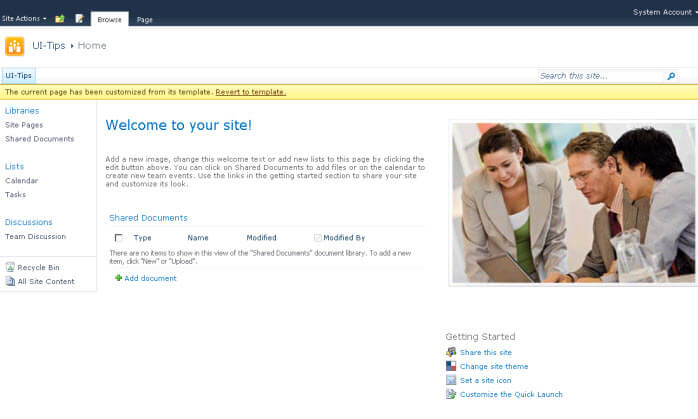
Here's the Home page inherited after optimizing it:

Next Steps
- SharePoint performance optimization in 10 steps.
- Check these other tips:
About the author
 Hesham Saad
Hesham SaadThis author pledges the content of this article is based on professional experience and not AI generated.
View all my tips
Article Last Updated: 2011-07-06






