By: Ved Mishra | Updated: 2011-09-13 | Comments | Related: > SharePoint
Problem
In this information intensive world, it sometimes gets difficult for organizations to facilitate a web-site with the home page containing all important information. If there is too much content on the page entered directly, it creates a vertical (or horizontal) scrollbar. Normal Users like to see the content right on the page or with very few obvious clicks. This generates the idea of creating widgets/controls which help content owners to deliver the content in more user-friendly way. There are two very important gadgets worth mentioning: Accordion and Tabs.
Solution
Now let’s first understand what Accordion means literally. It means a box-shaped musical instrument of the bellows-driven free-reed aerophone family, sometimes referred to as a squeezebox.

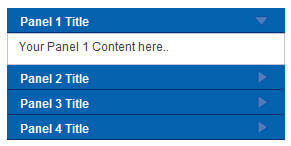
In Web technologies, the Accordion is a web control that allows you to provide multiple panes and display them one at a time. It is like having several collapsible panels where only one can be expanded at a time. The following is an example of real implementation of a Accordion control.

- Usage: In HTML, a form that contains shipping address, billing address, and credit card information is often implemented as three separate pages, which requires the user to submit each page to the server before moving on to the next. An Accordion container can organize the information on three child panels with a single Submit button. This architecture minimizes server traffic and lets the user maintain a better sense of progress and context. A home page of a web site which has a lot of content but no space to place them without avoiding horizontal/vertical scroll bars can be a good example. An Accordion Panel can contain substantial data of multiple categories shown together at one time.
- Implementation: The Accordion Panel can be implemented with the use
of HTML, CSS and jQuery. To download sample package click
here.

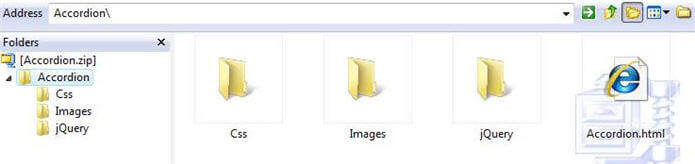
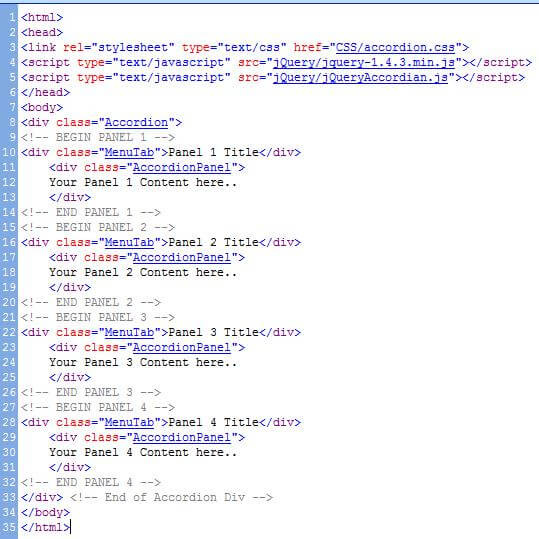
- HTML: The Accordion.html contains the HTML code for Accordion. Copy and paste this to an appropriate place in your web app code. Change the reference path to the jQuery and CSS files.
- Images: Contains 2 images for closed and open buttons. Alternatively you can choose to use plus and minus sign images.
- CSS: accordion.css contains a few CSS classes responsible for the look and feel and dimension.
- jQuery: Contains 2 jQuery files. jquery-1.4.3.min.js is the minified version of standard jQuery file. jQueryAccordian.js contains the accordion logic. Update this file to change the Closed and Open button image reference path.

The final outcome is shown as below:

Next Steps
- Check out these other tips:
About the author
 Ved Mishra
Ved MishraThis author pledges the content of this article is based on professional experience and not AI generated.
View all my tips
Article Last Updated: 2011-09-13






