By: Ved Mishra | Updated: 2011-09-14 | Comments | Related: > SharePoint
Problem
In this information intensive world, it sometimes gets difficult for organizations to facilitate a web-site with the home page containing all important information. If there is too much content on the page entered directly, it creates a vertical (or horizontal) scrollbar. Normal Users like to see the content right on the page or with very few obvious clicks. This generates the idea of creating widgets/controls which help content owners to deliver the content in more user-friendly way. There are two very important gadgets worth mentioning: Accordion and Tabs. Let us understand a Tabs widget here. Part 1 illustrates the Accordion object.
Solution
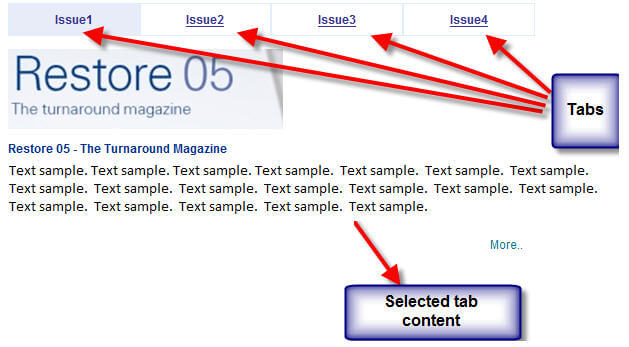
A Tabbed control is a control which has two sections:
- Tabbed buttons: A series of tabs which has associated content in the tabbed content area.
- Tabbed content: Showing the content of the selected tab.

- Usage: Tabbed widget boxes have become a popular way to display useful information while conserving valuable screen real estate. A home page of a web site which has a lot of content but no space to place them without avoiding horizontal/vertical scroll bars can be a good example. Similar to the Accordion Panel, a tabbed control can contain data from multiple categories all available to the user at one time.
- Implementation: A Tabbed Widget control can be implemented with the use of HTML, CSS and jQuery. To download sample package click here.
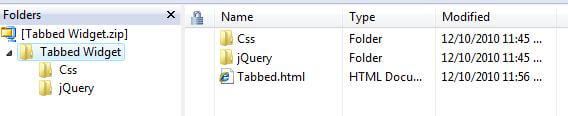
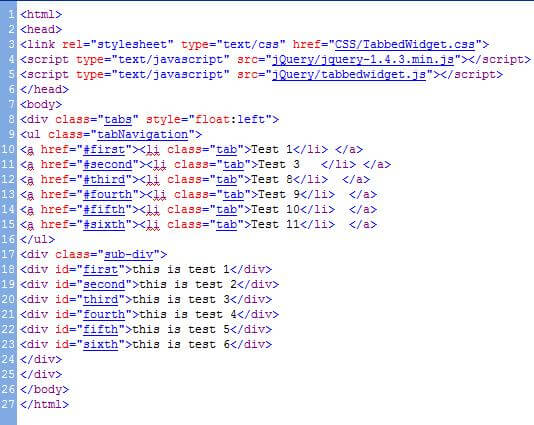
- HTML: Tabbed.html contains the HTML code for the Tabbed Widget. Copy and paste this to the appropriate place in your web application code. Change the reference path to the jQuery and CSS files.
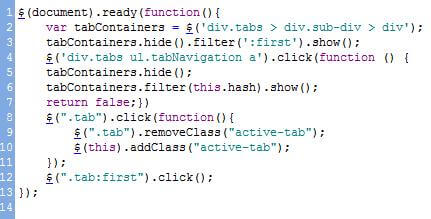
- jQuery: Contains 2 jQuery files. jquery-1.4.3.min.js is the minified version of the standard jQuery file. tabbedwidget.js contains the tab logic.
- CSS: accordion.css contains a few CSS classes responsible for the look and feel and dimension.



The implementation outcome is shown:

The jQuery code(tabbedwidget.js) is just 13 lines which makes this tabbed widget quite light on the page. More importantly, it is a client side implementation. Hence it can be incorporated on non sharepoint web sites as well.
Next Steps
- Check out these other tips:
About the author
 Ved Mishra
Ved MishraThis author pledges the content of this article is based on professional experience and not AI generated.
View all my tips
Article Last Updated: 2011-09-14






