By: Hristo Hristov | Updated: 2021-07-28 | Comments (3) | Related: > Power Apps
Problem
Power Apps is an advanced citizen development platform, with its own formula-style language allowing you to create complex expressions for logic and behavior. Variables are integral part of this environment. This tip examines and different scenarios where variables are needed and how to set and manage them.
Solution
There are two formulas that allow the maker to create a variable. These are Set() and UpdateContext(). Set() is used for creating a global variable (available throughout the app, on every screen), while UpdateContext() creates a local variable (available only on the screen where it was created). Let us first examine where and how you create variables.
Where to set variables
Naturally, you set a variable using a behavioral property of an object. That is a property that "acts" or "does" something upon an event.
App
The App object is available for every canvas app and has one property allowing you to set a variable: OnStart.

This is a good place to use for global variable setting, for example configuration variables and collection initialization. If you are, however, performing a call to an outside data source and assigning the result back to a variable, keep in mind this operation may negatively affect user experience if the data source responds slowly or there are too many records to retrieve. The App OnStart property executes before anything else on the app.
Also, we must note that here we are concerned with a generic canvas app. If you are building an app on top of a SharePoint list or library then you get the SharePoint Integration control which has different behavioral properties, e.g. OnNew, OnSave and others. You can refer to this tip for more details on that.
Screen
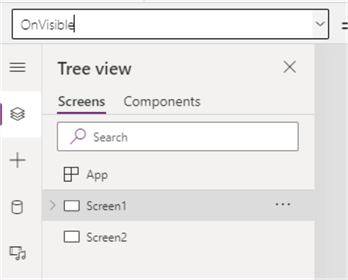
Every screen you insert in your app has two properties which you can use to set variables: OnHidden and OnVisible.

In my practice, I have not used OnHidden much, but it can be handy. For example, if you want to reset inputs in a multi-screen app where the user flips through a number of screens back and forth. OnVisible, on the other hand, is frequently used for both local and global variables. You can use it to initialize logic pertinent to the specific screen. Additionally, you can use the very first screen of the app to initialize some variables instead of using App OnStart.
Button
The button object also has an OnSelect property which is by default set to false. Every interaction with the button (click) will invoke OnSelect and the logic it contains. A frequent use is disabling a submit button in the current session by modulating the DisplayMode property of the button with a variable that sets to false. So, for example, you can initiate a variable on the screen OnVisible property:

Then change the variable to false, once the button is clicked:

And finally, make DisplayMode dynamic:

Toggle and Checkbox controls
These are quite powerful controls allowing the maker to design complex menus, custom forms and imbue business rules in them. The toggle control has an OnChange, OnCheck, OnSelect and OnUncheck properties:

This allows you create complex logic every time the toggle changes, the true value is selected, the whole control is selected, or the false value is selected.
On the other hand, the Checkbox has the same minus OnChange.

The OnSelect may seem redundant but it will ensure you can exploit the check’s behavior every time it is used, regardless checked or unchecked.
Gallery
The gallery is a ubiquitous control and hardly any app goes live without at least one gallery in it. There is an OnSelect property which enables the maker to access the currently selected item inside the gallery. Keep in mind, all objects inside the gallery template also have an OnSelect property. In a default gallery, this OnSelect property refers to the Parent – in this case the gallery itself.

This setting means when you select an item, the gallery’s OnSelect will be invoked. Change this setting if you want custom behavior for every different row in the gallery.
Forms
The form control possesses three behavioral properties: OnFailure, OnReset and OnSuccess.

Here is how they work:
- OnFailure fires if the form fails to submit. Typically you submit a form by using the SubmitForm() formula on the OnSelect of a button.
- OnReset fires when you reset the form with ResetForm(). That formula is typically used on a cancel or reset button to give the user an option to clear the form and start filling in anew.
- OnSucess fires when SubmitForm() executes successfully and the data gets stored in the underlying data source.
Camera
The Camera control has an OnSelect and OnStream property:

The OnSelect property is frequently used to capture the image coming from the camera. If we assume you initiated a new collection in the OnVisible property of the current screen, you can add images to it by assigning
Collect(Images, CameraControl.Photo) to the camera’s
OnSelect. On the other hand, OnStream lets you
configure how the app responds when the Stream property
is updated.
Barcode Scanner
This control has two properties we are interested in here: OnCancel and OnScan:

OnScan will fire every time a barcode was successfully recognized by the app, while OnCancel will execute in case the user cancels the scanning process. These are handy properties for providing meaningful feedback to the user, for example with the Notify() function.
This is not an exhaustive list of all objects and controls, however, it does lay out all behavioral properties you will encounter when developing a power app.
Variable types
To fully understand how useful and powerful variables in Power Apps are, let us also investigate variable types. The variable type is automatically decided by the Power Apps formula language at run-time so we can compare it to a dynamic language. Variables are also strongly typed, meaning you can’t intermix different types unless you assign an integer value to a decimal-type variable or vice-versa. The type is determined as soon as the value is assigned to the variable name.
Binary/text/number
These three should be self-explanatory, here is an example of a binary, text, and numerical variable:
Set(
binaryVar,
true
);
Set(
textVar,
"name"
);
Set(
numericalVar,
10.5
);
Working with a binary variable allows you to be very flexible and easily reassign the same variable for the purpose of alternating automatically between true/false. In turn, this alteration allows you use the variable for setting the ascending/descending order or use it anywhere else where a binary switch is required. For example:
Set(
sortDirection,
true
);
SortByColumns(
MyCollection,
"column1",
If(
sortDirection,
Ascending,
Descending
)
)
On a relevant icon’s OnSelect property you can then just hook up the following expression:
Set(
sortDirection,
!sortDirection
);
Thus, you will alternate between the sort directions depending on the value of the variable.
Other types
Power Apps supports also other, more complex types. If you add a Barcode Scanner control with no extra modifications, you can for example set the following two variables:
Set(
colorVar,
BarcodeScanner1.Color
);
Set(
displayModeVar,
BarcodeScanner1.DisplayMode
)
If you then go to File > Variables you will see a summary of existing variables in the app, their types (as mentioned above) and their locations (global or local, i.e. on a specific control):

The displayModeVar is an Enum type. In this case it can have a value of either Disabled, Edit or View which are the typical values for this property on any control. On the other hand, the colorVar is of type Color signifying a color value in the RGBA format.
Conclusion
With this tip we hope to provide an overview of the abilities of variables in Power Apps. For almost any app variables are needed to provide enhanced functionality and user experience.
Next Steps
- Understand variables in Power Apps
- Camera control reference
- Barcode scanner control for canvas apps reference
About the author
 Hristo Hristov is a Data Scientist and Power Platform engineer with more than 12 years of experience. Between 2009 and 2016 he was a web engineering consultant working on projects for local and international clients. Since 2017, he has been working for Atlas Copco Airpower in Flanders, Belgium where he has tackled successfully multiple end-to-end digital transformation challenges. His focus is delivering advanced solutions in the analytics domain with predominantly Azure cloud technologies and Python. Hristo's real passion is predictive analytics and statistical analysis. He holds a masters degree in Data Science and multiple Microsoft certifications covering SQL Server, Power BI, Azure Data Factory and related technologies.
Hristo Hristov is a Data Scientist and Power Platform engineer with more than 12 years of experience. Between 2009 and 2016 he was a web engineering consultant working on projects for local and international clients. Since 2017, he has been working for Atlas Copco Airpower in Flanders, Belgium where he has tackled successfully multiple end-to-end digital transformation challenges. His focus is delivering advanced solutions in the analytics domain with predominantly Azure cloud technologies and Python. Hristo's real passion is predictive analytics and statistical analysis. He holds a masters degree in Data Science and multiple Microsoft certifications covering SQL Server, Power BI, Azure Data Factory and related technologies.This author pledges the content of this article is based on professional experience and not AI generated.
View all my tips
Article Last Updated: 2021-07-28






