By: Koen Verbeeck | Updated: 2024-09-09 | Comments | Related: > Microsoft Fabric
Problem
We would like to share data that is currently stored in a Fabric warehouse. If possible, we would like to do this through an API so that external parties may access the data as well. An example is someone building a custom dashboard using code (such as React), and they want to extract data from Fabric. Can this be done in Fabric?
Solution
Microsoft Fabric offers different methods for applications to retrieve data from various data stores. Any tool that can create a SQL connection can read data from a warehouse or a lakehouse using the SQL Analytics Endpoint. At Microsoft Build 2024, it was announced that another option would be released: the GraphQL API for Fabric.
From the GraphQL website:
GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data. GraphQL provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.

(logo from GraphQL website)
GraphQL was developed by Facebook and later made open source. It offers some benefits over REST APIs:
- With GraphQL, you can specify exactly which columns you want to extract, while most REST APIs have a standard response.
- It's possible to combine multiple queries in one single call. (For example, you can join tables in a GraphQL query). With a REST API, these are multiple calls.
In general, you could state that GraphQL is "less chatty" than a REST API. For more information, check out the blog post GraphQL vs. REST.
GraphQL supports three operation types:
- Query: This is like a SQL query. You can select specific fields, make joins, filter, etc.
- Mutation: This type allows you to modify data on the server side. These are like CREATE, UPDATE, and DELETE statements.
- Subscription: These maintain a real-time connection to the server. You subscribe to an event, and when that specific event is called (for example, a user is created or a comment is deleted), the server sends the data to the client.
You can find an overview of these three types in the article GraphQL Queries, Mutations and Subscriptions. At the time of writing, Fabric only supports queries and mutations.
It's important to note that GraphQL is a specification, not an implementation.
This tip will show you how to easily set up a GraphQL API for your Fabric data. To follow along, you will need a Fabric workspace (you can get a free trial or create your own capacity in Azure) and an Azure subscription because Azure Entra ID is required.
Create a GraphQL API in a Fabric Workspace
We assume there is already some data in your Fabric workspace, in either a lakehouse, a warehouse, or a mirrored database. You can create a new pipeline and load sample data to your data storage of choice if needed. You can find an example where sample data is used in the tip Automate Delta Tables Maintenance in a Microsoft Fabric Warehouse.
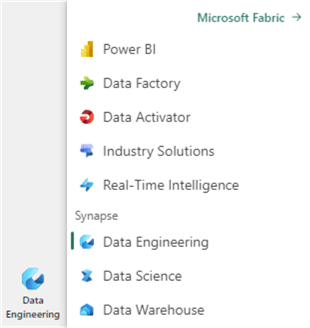
In the Fabric service, switch to the Data Engineering workload.

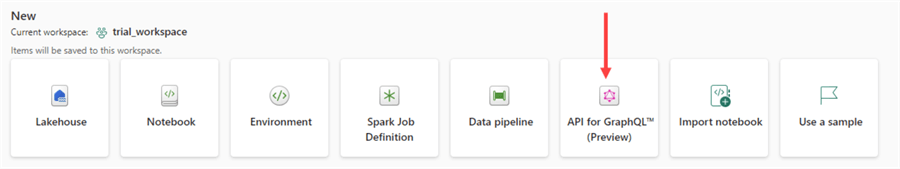
From the available options, choose the API for GraphQL, which is in preview at the time of writing.

Give the API a name and click Create.

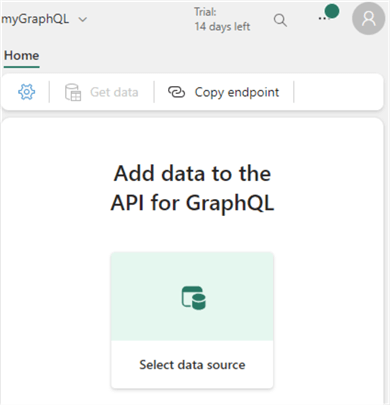
The next screen asks you to add data to this new API. Click on Select data source to get started:

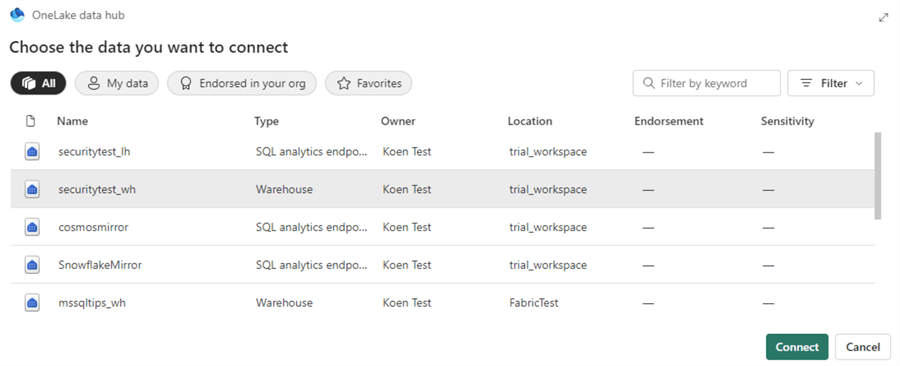
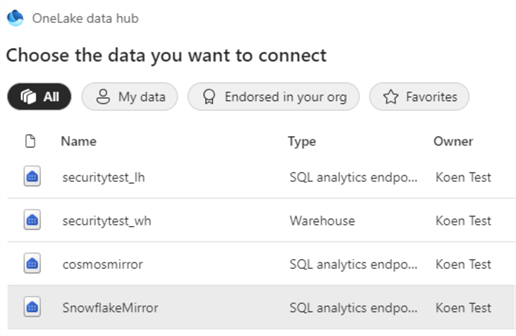
This will open the OneLake data hub, where you can choose the source of the data you want to expose through the API.

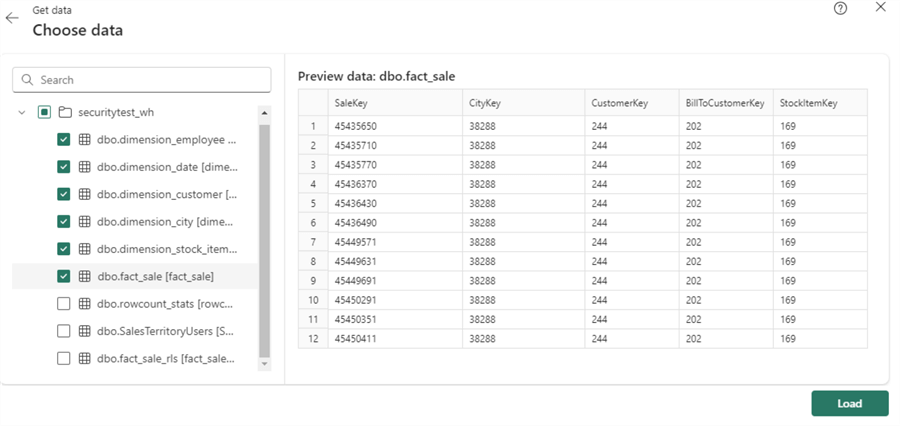
I selected a warehouse and then clicked on Connect. This takes you to the next screen to select which tables or views to include in the API. Click Load.

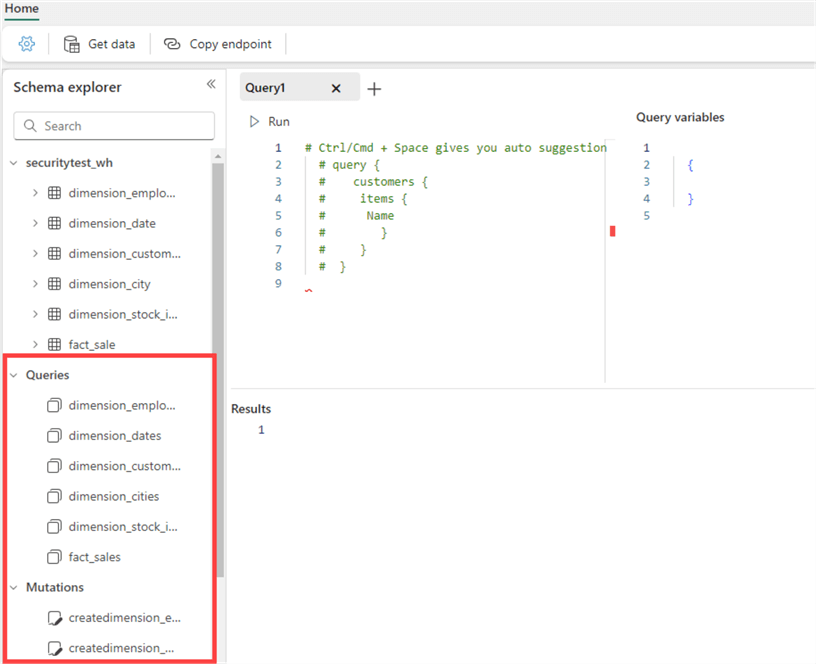
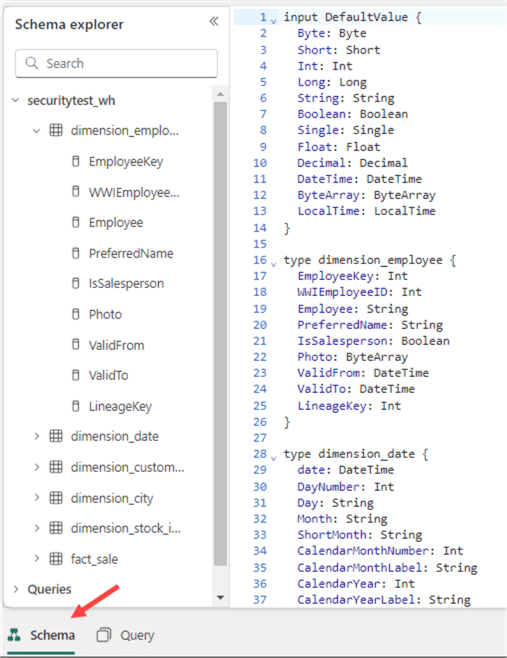
Fabric will automatically create queries and mutations for each object that you selected:

These objects cannot be edited (at the moment, they can't even be selected). If you're interested, in the bottom left corner, you can switch to the schema view of the API (which also can't be edited):

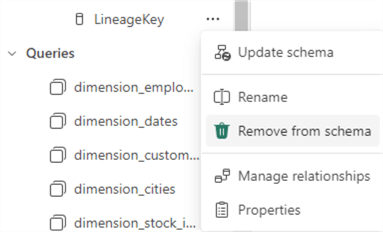
However, you can modify the schema by clicking the ellipsis next to a column. This would, for example, allow you to remove it from the schema.

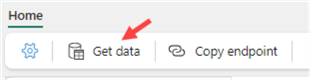
You can also add extra sources to an existing schema by clicking Get data in the menu.

This will take you back to the Onelake data hub, where you can select another data store.

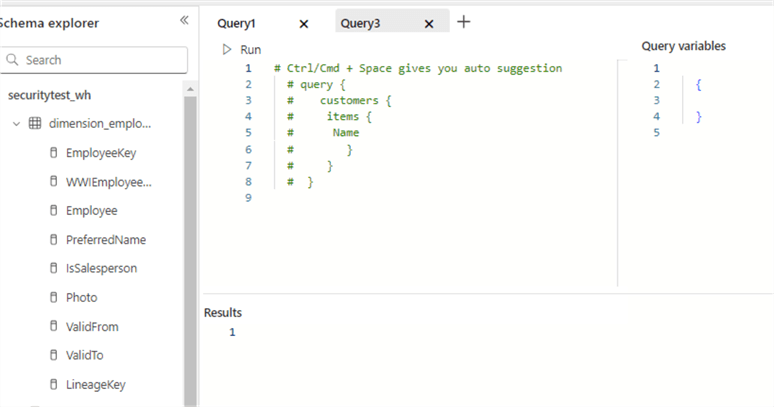
You can test the GraphQL API in the GraphQL editor. Next to the Schema explorer, you have a three-pane editor. In the left pane, you can write your query. In the right pane, you can optionally specify variables. In the bottom pane, the results of a query or mutation will be displayed.
When you create a new query, a sample will be provided in the comments:

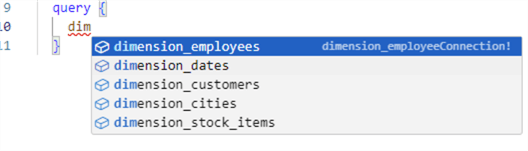
The queries are written in a JSON-like format. When you start typing, auto suggestions will be provided:

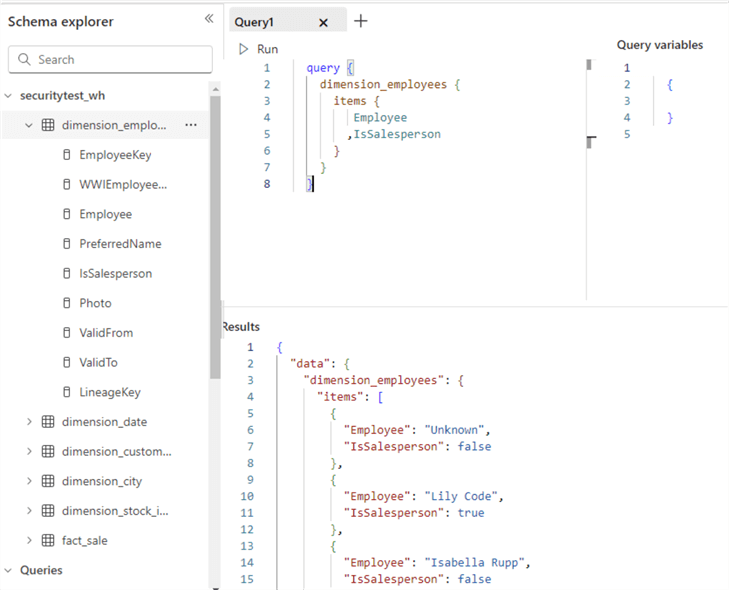
In the screenshot above, you see all the automatically generated query objects. When you finish a query and hit run, the data will be fetched from the data store (the warehouse, in our case), and the results will be displayed in JSON format:

Notice that the results have the same format as the query (dimension_employees > items > Employee & IsSalesPerson).
Conclusion
We have discussed how you can easily create an API for GraphQL for your Fabric data. In a future tip, we'll talk about using an external app to connect to the GraphQL endpoint and query the data. Later, we'll dive deeper into the more advanced features of GraphQL, such as mutations, filtering, and variables.
Next Steps
- For more information about the API for GraphQL in Microsoft Fabric, check out the documentation.
- You can find all Fabric-related tips in this overview.
- There's an interesting presentation with live demos on GraphQL in Fabric that was presented at the Microsoft Build 2024 conference. You can watch the recording here.
About the author
 Koen Verbeeck is a seasoned business intelligence consultant at AE. He has over a decade of experience with the Microsoft Data Platform in numerous industries. He holds several certifications and is a prolific writer contributing content about SSIS, ADF, SSAS, SSRS, MDS, Power BI, Snowflake and Azure services. He has spoken at PASS, SQLBits, dataMinds Connect and delivers webinars on MSSQLTips.com. Koen has been awarded the Microsoft MVP data platform award for many years.
Koen Verbeeck is a seasoned business intelligence consultant at AE. He has over a decade of experience with the Microsoft Data Platform in numerous industries. He holds several certifications and is a prolific writer contributing content about SSIS, ADF, SSAS, SSRS, MDS, Power BI, Snowflake and Azure services. He has spoken at PASS, SQLBits, dataMinds Connect and delivers webinars on MSSQLTips.com. Koen has been awarded the Microsoft MVP data platform award for many years.This author pledges the content of this article is based on professional experience and not AI generated.
View all my tips
Article Last Updated: 2024-09-09






